前回に続いてmicroCMSネタです。
まず↓こちらの記事を参考にmicroCMSの設定をしてから
こちらの記事↓を参考にAPIを読み込んでみようとしたのですが、401エラーが出てどうしても読み込めない・・・
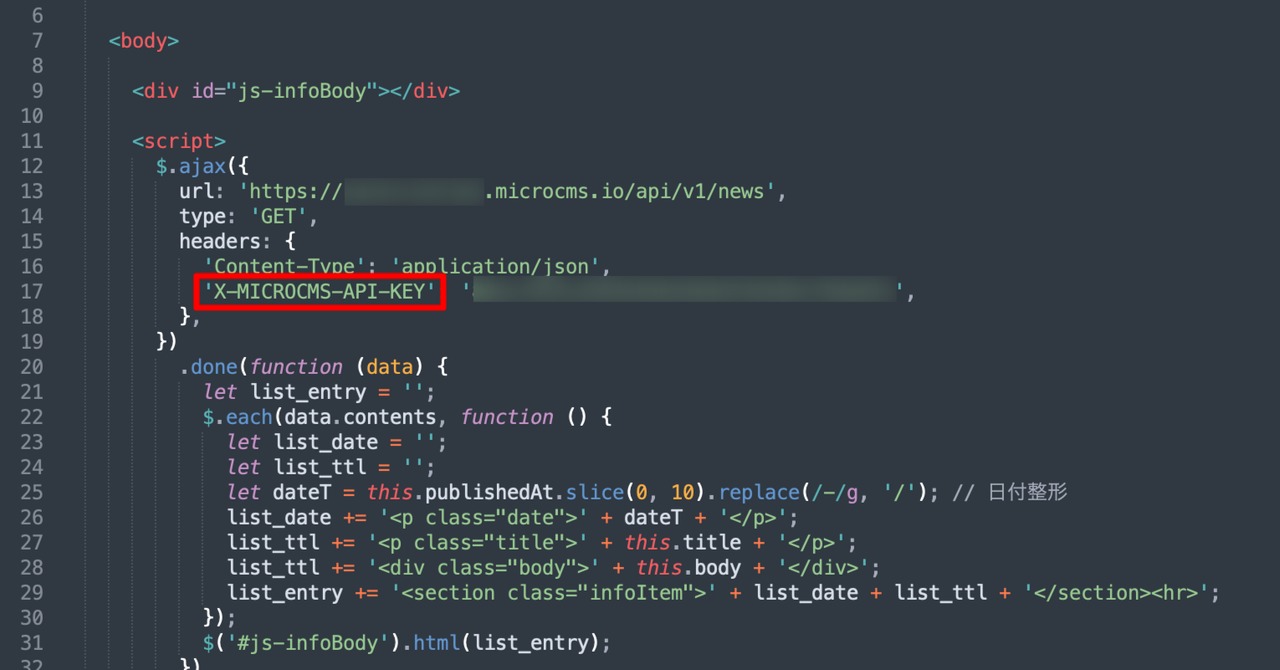
いろいろ調べた結果、上記ページにあったサンプルソースの「’X-API-KEY‘:・・・」のところを「’X-MICROCMS-API-KEY‘:・・・」に書き替えたら、ちゃんと動作してくれました。
どうやら古い仕様のときに作られたサンプルだったようです。
修正後のサンプルソースがこちら↓(一部伏字にしています)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<h1>microCMSテスト</h1>
<div id="js-infoBody"></div>
<script>
$.ajax({
url: 'https://*******.microcms.io/api/v1/news',
type: 'GET',
headers: {
'Content-Type': 'application/json',
'X-MICROCMS-API-KEY': '****************************;',
},
})
.done(function (data) {
let list_entry = '';
$.each(data.contents, function () {
let list_date = '';
let list_ttl = '';
let dateT = this.publishedAt.slice(0, 10).replace(/-/g, '/'); // 日付整形
list_date += '<p class="date">' + dateT + '</p>';
list_ttl += '<h2 class="title">' + this.title + '</h2>';
list_ttl += '<div class="body">' + this.body + '</div>';
list_entry += '<section class="infoItem">' + list_date + list_ttl + '</section><hr>';
});
$('#js-infoBody').html(list_entry);
})
.fail(function (jqXHR, textStatus, errorThrown) {
console.log('fail...');
});
</script>
</body>
</html>

うん、これめちゃくちゃ楽しい!
microCMSのリッチエディターだけで、普通に画像貼り付けも装飾もリンクもできちゃうんですね。
あとは、詳細ページ作って、一覧ページをページネーションしたら、一応ベースは完成ってとこかな?
また時間できたらやってみようと思います。